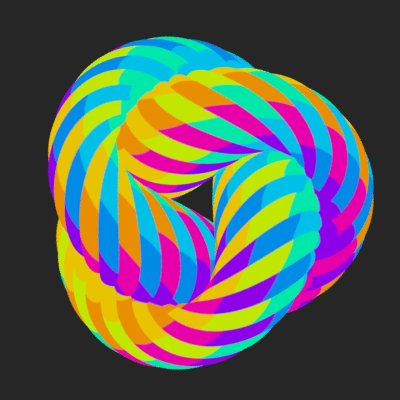
Phase Transitions - Rainbow Torus Spirals (1/7)
flrngif, rainbow, rainbow torus spirals, animated gif, motion graphics, tribute, blender, cycles, animation nodes, solid shading
Posted in Motion || Posted on 2017-01-17 17:06:02
Higher resolution versions at Ello, Imgur, Dribbble, and G+ Photos.
This animation is interesting in that shifts through the phases of the following 4 static phased animations in the set, and I think that this is super great.
I decided to start out the year with some rainbows. The images in this series draw inspiration from the solid shaded objects and the color palettes used in many of the animations created by Florian de Looij / @flrngif. Now, I’ll point out that my colors were -inspired- by, and not sampled from Florian’s works. I like all of my rainbow materials to be procedural, and that means that the hues are normally spaced out relatively evenly around the color wheel - at least spaced evenly in the color systems I’m used to working in. Florian’s on the other hand, are not spaced evenly in HSL, but they -do- look like they may have been sampled at 45 degree increments in the Munsell Color System. The Munsell system seems to have different saturation and brightness levels for each hue around the ring, and while they look great, I’m too hung up on the absolute spatial perfection rather than the relative color perception. For my shaders, I defined my colors by doing maths on the texture coordinates on the object surface, then I took the angle relative to the center of the object, quantized it into 8 stops, and mapped it to hue, and then I bent it with an oval bias toward half of the warm and cool hues. I’d show a picture of the node network for the shader, but it’s clear I have no idea wtf I was doing, so that’s great.
Comparisons of the palettes can be done by dragging the images into the 3D view at RainbowSpace.
You have no idea how much of a pain in the ass it was to export these animations as GIFs that looked good, and were small enough to upload to Tumblr, and get this - to Imgur. But this is strange to me. I have to make an image smaller than 2mb for Imgur now? Yes, if I want them displayed without the flat-color-shape image quality death-sentence that is GIFv. More on that in a minute. Photoshop’s “Save for web & devices” GIF export was like “Yo dawg, I see you trying to save a GIF with a solid color background there, mind if I MAKE IT A CHECKER PATTERN OF 4 COLORS THAT ARE NOT THE COLOR YOU SELECTED, AND THEN EXPLODE YOUR FILESIZE TOO? I’M ON IT!” and I was like “No, really, plz no background dither. I’ll even forgive that you made a terrible mess of selecting the palette between the blues and the greens, just plz dont dither” but Photoshop was like “I'MA FIRIN’ MY DITHER” and the 2mb limit was never met. For literally 8 colors and then the anti-aliasing between them - Photoshop, I’m incredibly disappointed in you. You had one job in my workflow. Export some solid color GIFs, and you let me down.
So I was like “Fck it. I’ll write my own GIF batch processing scripts, with blackjack and hookers!”. So I started to learn how to work with ImageMagick and GIFSicle. And I have to say, learning ImageMagick is a BTCH. Never before have I worked with a command line program where the order of arguments can mean so many completely different, unrelated, not-what-you’re-looking-for results. But you know what? When I finally got it right, IT’S OUTPUT WAS F*CKING BEAUTIFUL. SUCK IT ADOBE. And then GIFSicle was there slicing 100k~300k off each image. That was awesome. Anyway, nobody else should have to suffer as much pain in figuring out ImageMagick config options as I did, so I cleaned the script up a little and decided to share it. It’s probably still too focused on my own use cases, but anyone’s welcome to look at it and provide suggestions.
https://gist.github.com/AdmiralPotato/cad56392d8ca8b720940059040c5e405
Okay, so, normally GIFv is relatively kind to my designs. But not this time. What’s so bad about it in this particular context? Chroma sub-sampling. Turns out - the animations in this series are just large chunks of solid colors moving around. So that meant that every color edge that changed through the animation(all of them) was over 50% wrong by the looping point, and I would NOT be having any of that. So I had to make sure these GIFs were smaller than the 2MB GIFv conversion point. And I swear, if the f*cking “GIFvBot” on reddit goes and autolinks to a GIFv version of these animations, I’ll… just have to laugh. And downvote it’s brainless ass. This series is about an artistic process and quality, not instant gratification and bandwidth savings.
I’ve made a resolution to post about 2 ~ 4 new designs a month. Last year, I struggled with posting even 1 design a month because I became afraid of my animations. I would compare each of my new designs to previous designs, and say “Oh crap, this new one isn’t as good as the last one I put up, I can’t post this” - and that kept me from posting like 15 designs. Struggling to come up with the text to post with each image held me back from posting about 5 designs, and delayed each and every one by at least 2 hours. I’m terrified to post new images because the instant I post something with a typo, it gets reblogged with that typo in it. This year, I want to change that pattern. I can’t commit to something like an everyday because then my quality would suffer, but I certainly want to be able to post more animations. And I’m willing to work toward it. For now. Who knows about tomorrow. But right now? I want to overcome those challenges really bad. So I’m going to see if I can try something new. If I feel I can’t execute something to the quality level I want it, I’m going to see if I can switch up the style of that design, until it is a style that I feel I can execute adequately. Let’s see how far that idea gets me.
This is design number 1 of 7 in a series named “Rainbow Torus Spirals”, where the color palette and solid shaded objects were inspired by the works of Florian de Looij.